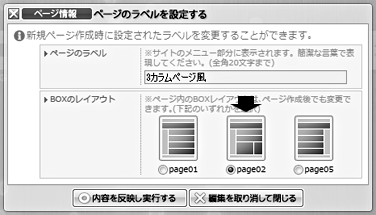
ページを新規作成する際、ページのラベルを設定すると同時に、BOXのレイアウトを「page02」に設定します。編集可能な4つのmainBOXの一つ目と二つ目は、通常のBOXサイズ・横幅576PXとなります。特殊なのは3つ目と4つ目です。3つ目のmainBOXは横幅376pxとなり、4つ目のmainBOXは横幅176pxに変更され、3つ目のmainBOXの右側に回り込み、3カラム風のレイアウトを可能にしています。
3カラム風レイアウトは、設定したページのみに反映されます。

1つ目2つ目のBOXを使用せず、空のままであれば、見た目もそのままの3カラムレイアウトの完成です。但し、この3カラム風レイアウトは、サイト全体に適応されません。あくまでもBOXのレイアウトを「page02」に設定したページにのみ、適応されますのでご注意下さい。
ページ毎にローカルメニューの表示を右左に変更可能です。


228px画像でキャプション挿入

228px画像でキャプション挿入
3カラム風レイアウトを可能にする「page02」の設定を「page03」にする事で、左にあったローカルメニューを右に表示することが出来ます。CPVの初期設定は、「pabe01」の左表示です。この場合も、設定したページのみに適応されますので、コンテンツ内容やサイトのイメージ変更でご使用下さい。
右表示の例として「アルバムタイプ」ページをご覧下さい。


最下段のmainBOXに176pxの画像を入れて、バナー風の表示が可能です。

最下段のmainBOXに176pxの画像を入れて、バナー風の表示が可能です。
タイプpage02で3カラム風。
4つ目のmainBOXは、横幅176pxです。この幅内に並べる事で、3カラム風のページを作成する事ができます。
広告表示やコンテンツのサブメニューを表示サセ、サイト内の導線をわかりやすくする事が出来ます。